HAProxy not rendering SSL traffic properly
-
I am relatively new to the usage of pfsense in general, and recently I have been tasked to migrate the publishing of 40+ websites from TMG's to pfSense. The funny thing is, I had to play with different settings for each website on the frontend and backend until I finally had them working correctly. I have completed migrations that included authentication by introducing squid to the party and all went well until the very last one which was supposed to be the easiest (Murphy's law).
The situation is as follows:
the website xyz.org needs to be published via pfSense.
backend xyz.org listens on port 80
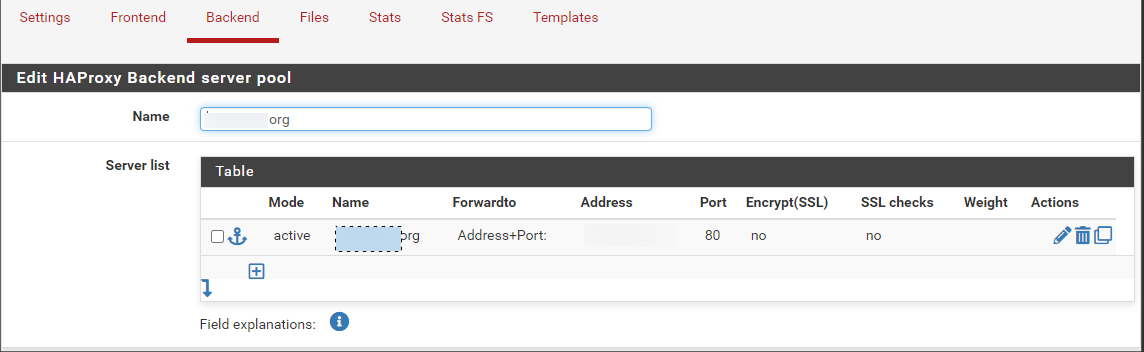
the configuration is pretty simple:

the only other change on the backend I did is the help check version: HTTP/1.1\r\nHost:\ xyz.orgThe frontend config

default backend xyz.org
no rules, no acl
using the option 'forwardfor'
the certificate is a * certificate imported on the pfsense, and works fine with other websites I have already migrated.I also have a frontend xyz.org-http config for port 80 without the SSL offloading.
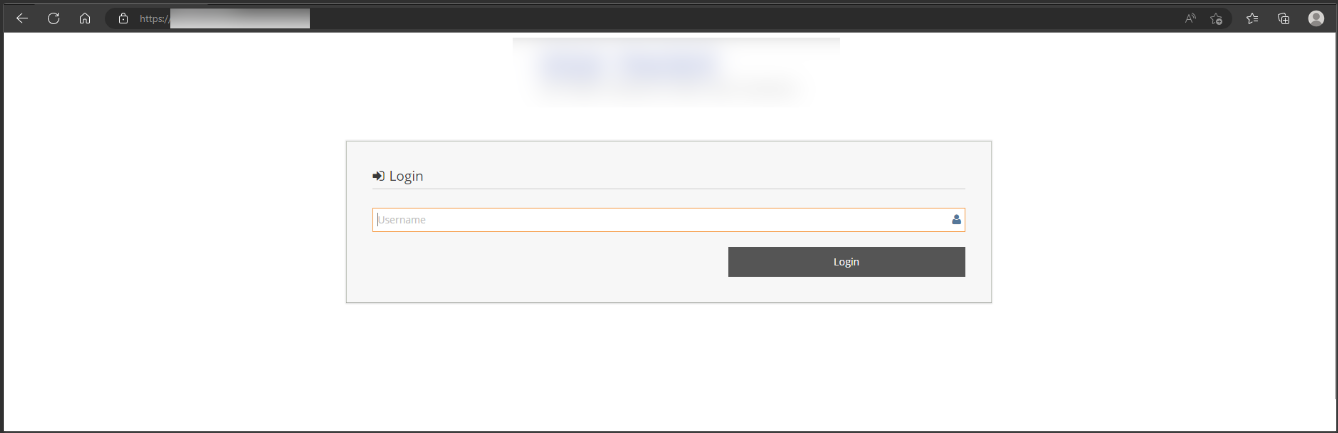
When you browse the webpage without haproxy this is how the page should look like:

When I browse to the page on HTTP using the PfSense HAProxy I get the same results.
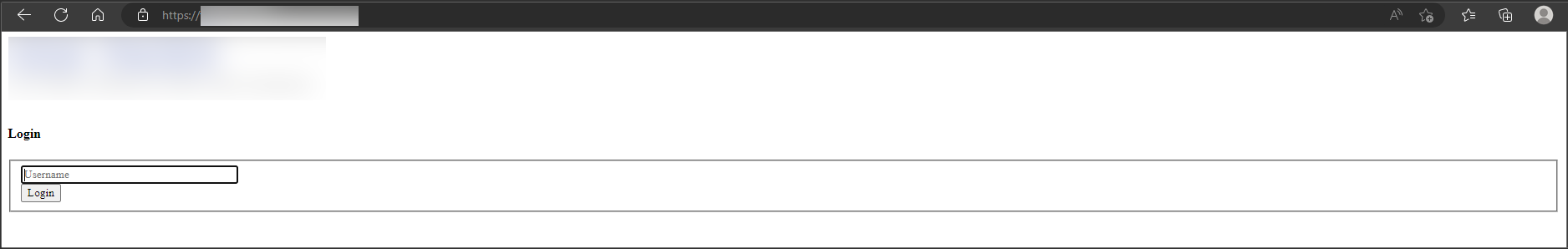
The problem comes when I use HTTPS then the page format changes, for example, the login page:

It seems like the rendering of the page is not coming up exactly as it should. Note the login page and the design differences.
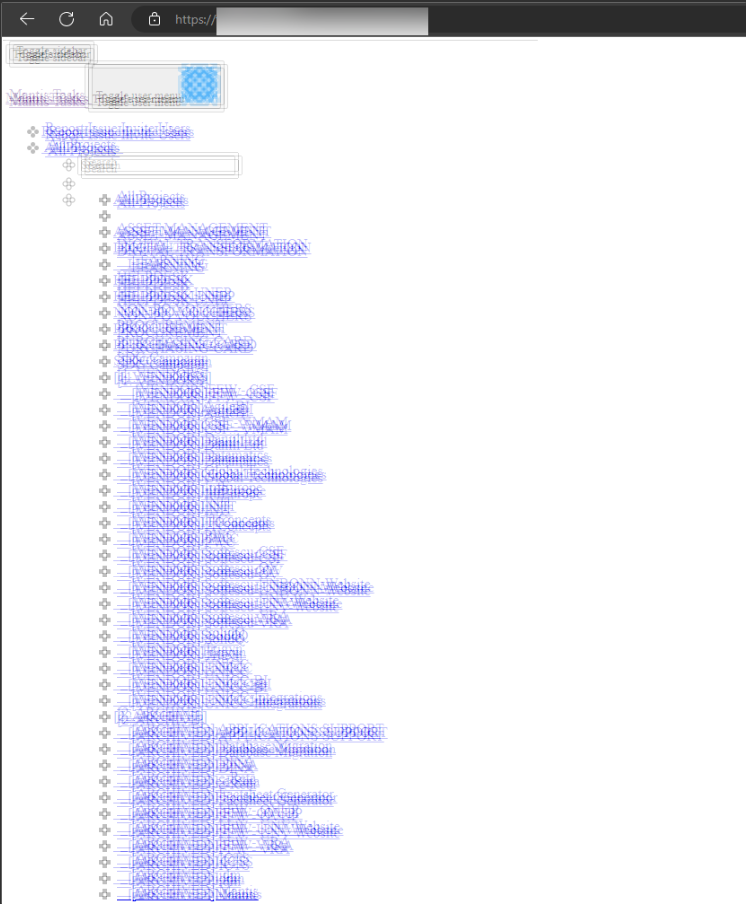
Once I log in to the page that's where I have the problem. It seems as if some of the design/css files were not loaded at all.

As I said, I'm new to the whole pfsense haproxy thing but I can't seem to find a solution so that the webpage is displayed correctly (as with HTTP). My newbie guess is that it has something to do with the SSL offloading part.
Any help from your side would be much appreciated. I'm out of ideas, so hit me with whatever you might think of and I will try.
Thanks a lot
-
@bretua
Did you flush the browser cache?Did you try different browsers?
-
@viragomann thanks for replying. Yes, used a bunch of different browsers with private tabs as well. No luck!
-
@bretua
In the HTTPS frontend settings try this in the Advanced ssl options box:alpn http/1.1Clear the browser cache again.
-
@viragomann no joy
-
@bretua
Okay. Then change the setting toalpn h2,http/1.1Maybe your website uses absolute paths for the css files?
You can check this out by using the debugger of the browser (F12) and look if it tries to load the files with http.
Possibly you can find another reason for the issue in the debugger. -
@viragomann Maybe your website uses absolute paths for the css files?
This is pointing me in a very good direction and it makes a lot of sense. I will check it out and come back here.
-
@viragomann I tried looking into absolute path but then why did it work when it was published with TMG? Nothing changed in the backeend.