Modifying Login Screen looks / logo.svg
-
Hi there,
I am an IT guy, and i work multiple sites and jobs, and everywhere i go i try to implement PFsense firewalls. Because i have many locations to manage i would like to modify the login pages for the devices. Because of eye strain i have already set all my managed PFsense boxes to the Dark theme, and i try to differ the login page colours between devices. But this only gets me this far.
What i really want to be able to do, is to change the PFSense logo on the login page to something customised, or add another image next to it, and add a bit of text on the login page somewhere, to warn the local techs not to touch this, or to call me if they want something.
I have looked into how the pfsense logo on the login page is set up, it seems to be built from the file /usr/local/www/logo.svg.
But when i try to modify this .svg file with a customised one, the login page breaks, and will no longer let me log in. I have tried to open the file in Adobe Illustrator, replaced the contents with my own vector based graphics, and uploading it. But it will always break the login page.
The one thing i did manage, is to make the logo 1px by 1%, and managed to do the same to the text on the bottom of the page. Leaving a clean page with only a hostname and login prompt.But to be clear, i do not sell any devices, and i am not trying to rebrand the software. And the interface after login is fine as is. I would just like to obfuscate the device the login page is for, and neatly differentiate between a multitude of similar pfsense devices by adding the customer or event logo to it. And since the firewall is my biggest pal on any network, it gets my nerd juices flowing if they can greet me in a customised fashion. But i appreciate the thing i am trying to accomplish might be frowned upon because of a potential rebranding hazard.
Even so i would like to know if it is at all possible to replace the logo on the login page with a custom one, or to add one next to it, somehow. And if not, i would like to know if this (customised login screens) is a feature that might be implemented at some point, or if it never will and why (possibly due to the rebranding issue?)
Thanks in advance.
-
Probably this :
@NetworkTechie said in Modifying Login Screen looks / logo.svg:
or if it never will and why (possibly due to the rebranding issue?)
so no documented way of doing things.
That said, I'm just a user like you. I can't speak for 'them'.Making your own Theme might be a solution ?
But what you do with 'your' files is, imho, up to you ^^
@NetworkTechie said in Modifying Login Screen looks / logo.svg:
to warn the local techs not to touch this
If you trust the guys who have the password, what about : install the Notes package, and create some sort of log book, and 'Read me first' messages and so on.
-
@Gertjan thanks for your reply. I have not yet looked into theming for pfsense, but i suppose that would be the next step. Thing is though, i am fine with the default themes, other than the way the login page looks. And i thought a modification that minor might have been easier to do to an existing theme. And since the current themes all have a relatively similar login page, i fear it might be by design the logo on the login page was rendered un-customisable.
From what the internet told me there used to be a regular logo.png image that was easily replaced, but some years back it was changed to an SVG image. It seems some were able to modify that for a while but the articles on it i found stopped pretty quickly after the change, so it seems to me they may have made it very hard to replace logo.svg by design. If so it might also be impossible to do by creating my own theme. Before i follow this another rabbit hole, does anyone know if a custom theme would allow full customization of the login page by any chance?
If you trust the guys who have the passwordmy experience in letting other people touch my setup, has mainly been to not trust anyone as far as i can throw them ;oD
-
@NetworkTechie If this is what you mean this should be in 2.8 and soon 25.03:
https://redmine.pfsense.org/issues/9293 -
@SteveITS Thanks for pointing that out! That is indeed very close to what i need. The customisable message will do fine for my clients, i hope it will allow for an image to be put into it.
And my nerdy self would still like to replace the pfsense logo with something else. So i could be able to have a clean black login screen with merely a login prompt and a HAL9000 eye staring at me, for example :-)
-
@Gertjan said in Modifying Login Screen looks / logo.svg:
so no documented way of doing things.
Until now :)
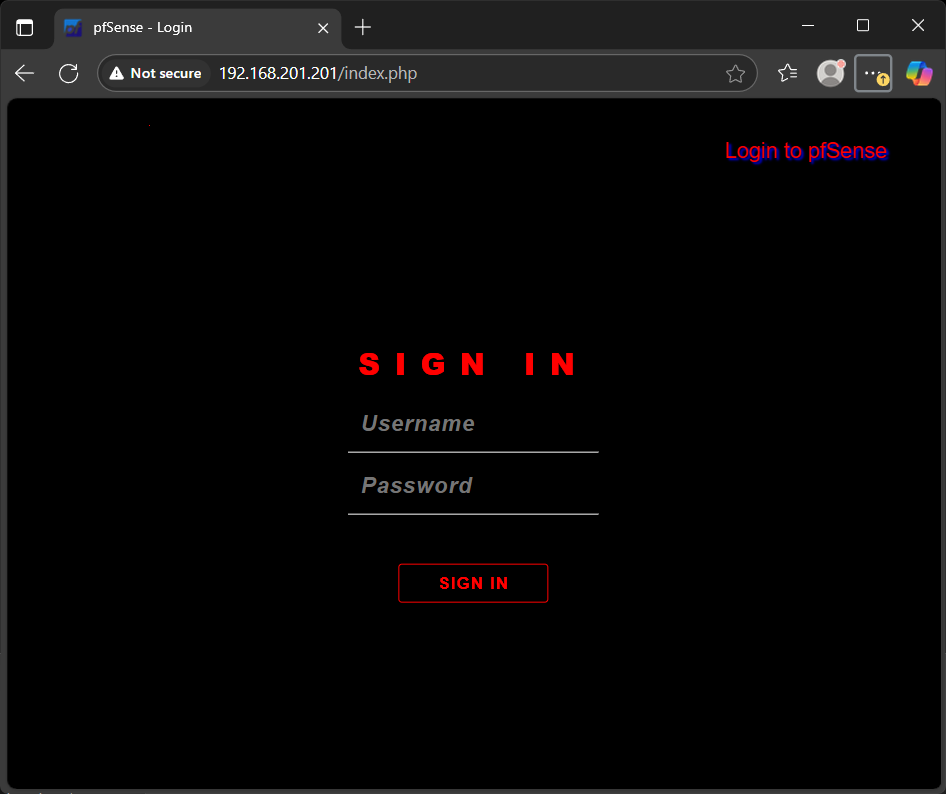
I have tweaked a bit and found out how to clean up the login screen, with the end result like so

This was fairly easily achieved. But remember, I am just a guy, i like to play around with stuff for fun to see how it works and what i can mod, so dont blame me if stuff breaks. Do this at your own risk, and always make sure you can roll back. But really we are just editing some css values and its likely fine, or easily fixed. Because pfSense is built beautifully. So to be more exact, this is how i did it:
-
in system > advanced > Admin Access, check 'Enable Secure Shell' , so we can SSH into the pfSense box.
-
in System > User Manager > Users, enable the 'admin' user, to enable root access to the SSH server *(It is considered good practice to disable this account afterwards again, to create a separate account from 'admin' and elevate it to the adminstrators group. But in pfsense 'admin' seems to be bound to the Linux 'root' account, so enabling this will allow us to SSH in using the 'root' user and modify the login page.
-
In System > General Setup, enable the pfSense-dark theme. *(This is the theme I worked from. The results for other themes may vary)
-
and also in System > General setup, select a background colour for the middle part of the login screen. You can add custom colors to this list, by editing /usr/local/www/system.php, near the end of that file is an item called 'Login page color'. You can add one or more items to this comma separated list like: ' "00ff00;" => gettext("newcolorname"), ' and your new color will be selectable.
But you will have to modify 'login.css' by hand to include your new color if you want a uniform login screen. Since the banner at the top, and the footer at the bottom of the login screen are defined in this file, seperate from the 'login page background' color option you choose here. -
Then, SSH into the pfSense box as user 'root' and the password for the pfSense 'admin' user
-
choose option '8) Shell'. (notice the prompt ending in '/root:', indicating you now have root access.
-
type 'cd /usr/local/www/css'
-
type 'vi login.new', and the VI editor will open a new file.
-
press 'i' to start inserting text, then paste the following (right click in putty/kitty will paste the clipboard)
@import url("/css/logo.css"); body, html { height: 100%; padding: 0; margin: 0; background-color: #000000; } body { width: 100%; } header { } #headerrow { position: fixed; height: 90px; top: 0; width: 100%; background-color: #000000; } .pagebody { position: absolute; top:90px; bottom:25px; width: 100%; color: #2a8c8e; overflow: hidden; } .pagebodywarn { position: absolute; top:140px; bottom:25px; width: 100%; color: #2a8c8e; } .nowarning { height: 80px; padding-top: 10px; } #hostspan { text-align: right; font-weight: bold; color: #ff0000; text-shadow: 2px 2px 2px #0000ff; } .msgbox { padding-right: 60px; padding-top: 25px; } @media only screen and (max-width : 768px) { /* only size 'xs' and below */ #headerrow { height: 100px; } .pagebody { top: 100px; } .pagebody2 { top: 250px; } .nowarning { height: 60px; } .msgbox { padding-right: 0px; padding-top: 0px; } #hostspan { text-align: center; } } #footertext { position: fixed; height: 1px; bottom: 0; width: 1%; background-color: #000000; color: #000000; text-align: center; } .loginCont { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); height: 55%; width: 80%; } .error-panel a { color: #2a8c8e; } p.form-title { font-family: 'Open Sans' , sans-serif; font-size: 25px; font-weight: 999; text-align: center; color: #ff0000; margin-top: 5%; text-transform: uppercase; letter-spacing: 12px; } form.login { max-width: 270px; margin: 0 auto 20px auto; } form.login input[type="text"], form.login input[type="password"] { width: 100%; margin: 0; padding: 10px 10px; background: 0; border: 0; border-bottom: 1px solid #FFFFFF; outline: 0; font-style: italic; font-size: 18px; font-weight: 600; letter-spacing: 1px; margin-bottom: 5px; color: #FF0000; outline: 0; } form.login input[type="submit"] { width: 60%; font-size: 14px; text-transform: uppercase; font-weight: 700; border: 4; border-color: #ff0000; color: #ff0000; margin-top: 36px; outline: 0; cursor: pointer; letter-spacing: 1px; display: block; margin : 0 auto; margin-top: 36px; background-color: #000000; } form.login input[type="submit"]:hover { transition: background-color 0.5s ease; color: #ffffff; } form.login label, form.login a { font-size: 12px; font-weight: 400; color: #00ff00; } form.login a { transition: color 0.5s ease; } form.login a:hover { color: #2a8e8c; } .logoCol { height: 100%; } #logodiv svg#logo { width: 1px; height: 1%; background-color: #ff0000; } /** Re-style web-kit browser autocomplete boxes (Fixes Chrome's ugly yellow background) **/ @-webkit-keyframes autofill { to { color: #00ced2; background: transparent; } } input:-webkit-autofill { -webkit-animation-name: autofill; -webkit-animation-fill-mode: both; }-
then press 'Escape' to exit editing mode
-
write ':wq' to write the text to file and quit the VI editor.
-
then write 'mv login.css login.old'
-
and 'mv login.new login.css'
-
then type 'exit'.
Then, after you opened your browser and enjoyed your new clean login screen, you can disable the 'admin' user and Secure Shell again :)
Some notes:
-
These modifications will presumably be reset by every update. this is mainly why i made this write up ;)
-
The fix for the original question about removing the logo.svg, and the footer, was to make the logo and the footer 1px high by 1% width in the login.css file.
-
With minor modifications it is easy to make any 2 color setup with this, by adding a custom color for the background to system.php, and modifying login.css and pfSense.css/pfSense-dark.css to include the new background and foreground color.
-
Where it says 'Login to pfSense' is also where the hostname would be if you select the option to display the hostname on the login page. It is possible to remove this text, as well as the 'SIGN IN' text above the user field, by editing the login.css and making the text the same color as the background and 1px high.
-
The 'Sign In' button will always fade to the default green button once you press it. I have not yet found how to fix that behavior.
-
I have not yet found how to edit the grey color of the 'Username' and 'Password' that are pre-filled in the input boxes. I think that is a default behavior like the green Sign in button on-press, and since it is not defined it is hard to find. The text filled into those boxes do correspond with the red in this theme, and are defined in login.css as well.
-
The CSS for pfSense is highly customisable, it will allow for text decorations and some shadow effects up to a limit. above the limit the effect will disable itself.
-
If you also edit pfSense.css or pfSense-dark.css, you can edit some colors from the pfSense interface as well, to match the login screen. Mainly the pfsense logo color and the highlighted text color are nice to get in line with the color scheme chosen for the login screen.
-