Login Opening Page
-
@ahmetakkaya said in Login Opening Page:
Login page is not fully loaded when connecting on mobile devices
Login page is getting better when we reconnect to wifiThese days, every browser has 'debug' support.
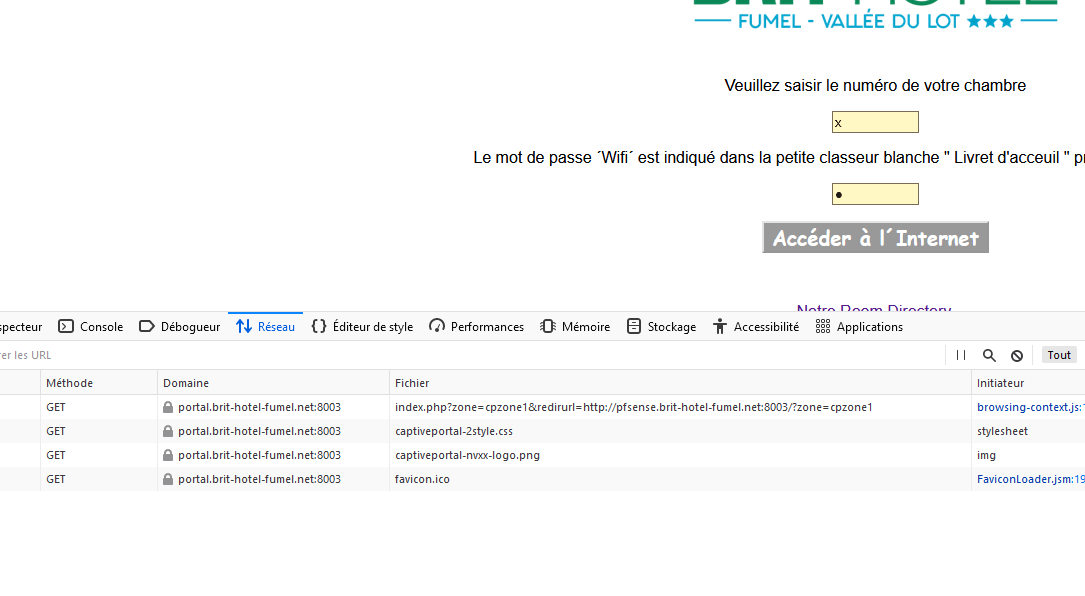
G o to the captive portal login page.
Now, you use FF : hit Ctrl-Shift-E - and then Ctrl-F5.
As you can see, CSS, favicon, image, etc are loaded
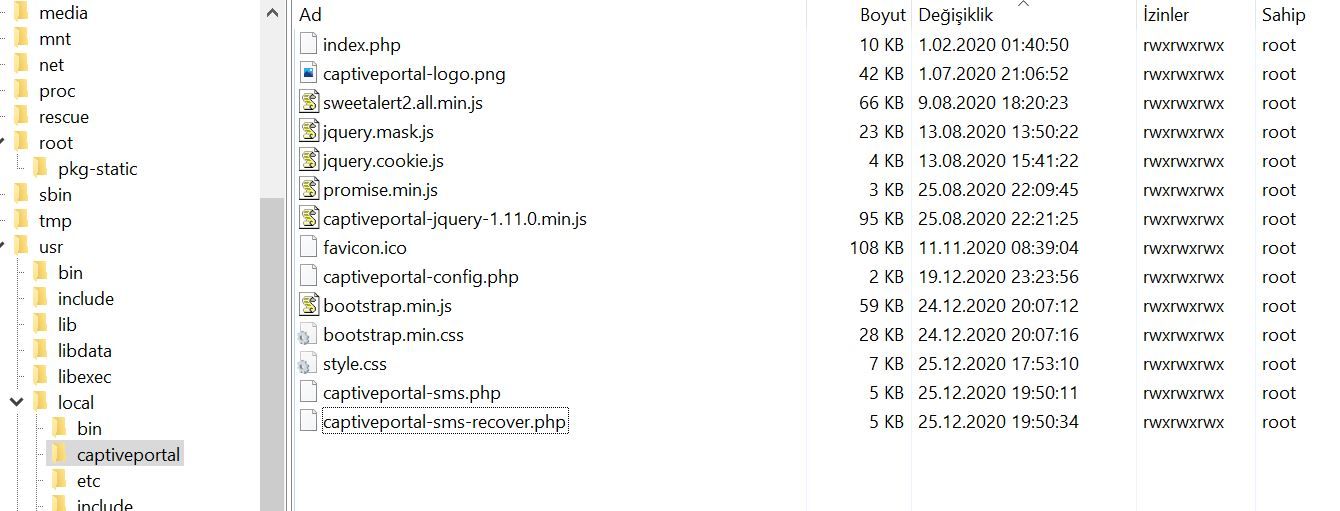
Before I can use these files in my html 'login page', I have to upload them into the file manger :

To inlcude the style sheet, I used this in the html :
<link rel="stylesheet" href="captiveportal-2style.css" type="text/css" /> -
I have no problem with desktop computer
I'm having problems with mobile devicesI did the instructions you specified


-
@ahmetakkaya You can also perform this debugging on mobile devices.
https://medium.com/samsung-internet-dev/secret-devtools-recipe-for-mobile-web-developers-3b8a75bfee4b
https://www.browserstack.com/guide/how-to-debug-on-iphone
-
If it's a desktop computer, the welcome screen is OK
but mobile devices have a problem
Is such a normal situation? -
mobile devices generally have a captive-portal detection & automatically open the portal page.
this automatic browser is generally crap. it doesn't always play nice with javascript & css.try manually opening the page on the mobile device with the chrome or firefox app ... it will probably be fine
best bet is to remove all unnecessary stuff from the portal page, try to use plain html5
-
we don't want html to be plain plain plain
spelling limitations, letters, numbers etc.
Therefore css and js codes are required -
then you should write a letter to the retards at google & apple to fix their crap
-
What kind of problem can happen when .*css, *.js files come to login phase?
-
@ahmetakkaya said in Login Opening Page:
What kind of problem can happen when .*css, *.js files come to login phase?
css files : dono.
But the stripped down, OS controlled mini browser, used to login into captive portholes doesn't do "cookies" "cache" and all kind of script things like javascript. Your js files will be ignored. -
How to make a welcome page without css and js
need number letter restrictions on page
You should also check the number account registration -
@ahmetakkaya said in Login Opening Page:
How to make a welcome page without css and js
Use the build in page as an example.
@ahmetakkaya said in Login Opening Page:
need number letter restrictions on page
That's self imposed.
Just have the user press the Ok button.
Write some PHP or whatever 'web server' side code to do the checking work for you. If that fails, the login error page will show up." number account registration"
so when the login goes wrong, the login error page is displayed, which is / could be the same page as the login page, with extra an $error message shown (see build in login error page as an examole). Use that one to show example how the user could login.
You could even link a clickable URL that points to a PDF with full instructions on the login page.Respect the golden rule : keep it simple.
Because, as said before, the "browsers" that hit bthe captive portal login page are not always the fully equipped FF/Chrome/Edge browsers.
When you write your own captive portal login page, you should have some high and Chinees phones (the expensive and the low bud ones), some American phones (those are only expensive), and some off the shelves classic Apple and Windows PC at hand to test using all ( !! ) available browsers. If some device using some browser fails, you remove that 'gadget' that brook on your login page. You wind up having a simple page.
Nice advantage : easy to maintain.
Remember : that page is to login, your not advertising there, or selling something on that page (are you ??). -
@gertjan said in Login Opening Page:
keep it simple
ok bad choice for me without js and css
logo.png, the welcome page is still not coming again.
Won't it be a visual theme
keeping it simple is a bad restriction
-
@ahmetakkaya You can also perform this debugging on mobile devices.
If you are having issues on some mobile phone, then you need to debug your CSS / JS directly on the mobile phone
Please see https://medium.com/samsung-internet-dev/secret-devtools-recipe-for-mobile-web-developers-3b8a75bfee4b for how to so that
-
@ahmetakkaya said in Login Opening Page:
ok bad choice for me without js and css
I'm using style sheets for my captive prtal login page, as shown above. CSS files are just special html files.
What (might) pose problems are the script files like the .js files. -
I imported css and js files into html
no result welcome screen
no solutionI left 1 css and 1 js out
result file does not come first welcome sentence -
@ahmetakkaya said in Login Opening Page:
result file does not come first welcome sentence
What do you mean ?
The build in default login page works ?
Your captive portal login page looks like this :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html lang="en-EN"> <head> <title>Brit Hotel Fumel</title> <meta name="viewport" content="width=device-width, user-scalable=no" /> <link rel="stylesheet" href="captiveportal-2style.css" type="text/css" /> </head> <body> <div style="text-align:center; margin:0 auto;"> <form method="post" action="$PORTAL_ACTION$"> <p>Bonjour, <br />Vous êtes sur le portail d'accès "Internet" de</p> <p><a href="http://www.some-site.tld/" class="linkExternal"><img src="captiveportal-nvxx-logo.png" class="centerImage" alt="some site logo" ></a></p> <p>Veuillez saisir le numéro de votre chambre</p> <input name="auth_user" id="auth_user" type="text" size="10" maxlength="7" /> <p>Le mot de passe ´Wifi´ est indiqué dans la petite classeur blanche " Livret d'acceuil " présent dans votre chambre.</p> <input name="auth_pass" type="password" size="10" maxlength="10" /> <input name="redirurl" type="hidden" value="$PORTAL_REDIRURL$" /> <input name="zone" type="hidden" value="$PORTAL_ZONE$" /> <p><input name='accept' type='submit' class='button' value='Accéder à l´Internet' /></p> <p> </p> <p><a href="https://www.some-site.tld/2020-05-26.pdf" class="linkExternal">Notre Room Directory.</a></p> <?php global $config, $cpzone; if(isset($config['voucher'][$cpzone]['enable'])) { ?> <p><input name="auth_voucher" type="text" /></p> <?php } ?> </form> </div> </body> </html>edit : if the css contains error, then yeah, the browser might complain or bail out.
It's debugging time, as explained above. -
Combining html js and css files did not work
how strange
Files when separate, welcome screen no problem
-
I tried hard to solve
i made it
I pulled the *.css and *.js addresses from the url remote server
welcome screen not stuck anymore
I am grateful for your help.