Let's Encrypt cert for pfSense webui
-
Not sure if this should go to the "webui" sub-forum or the "general questions". @ moderator, please move if you feel that the webui sub-forum is more appropriate
I added a Let's Encrypt cert using the acme package in order to get rid of the annoying "invalid certificate" message in the browser.
I used the staging url and it was able to successfully set up a cert for my domain name. I added a webui restart shell command in the certificate configuration and saw the "Fake LE" cert.
Great !!
Then I went to the Services --> Acme Certificates --> Account keys and
- switched the Acme server url from Staging to Production.
- I did not create a new account key.
- Then I clicked Register Acme Account Key.
- Then on the Certificates tab, I clicked Issue/Renew
- All good -- got a success message
- Refreshed the page but I still see the "Not secure" in the Chromium address bar.
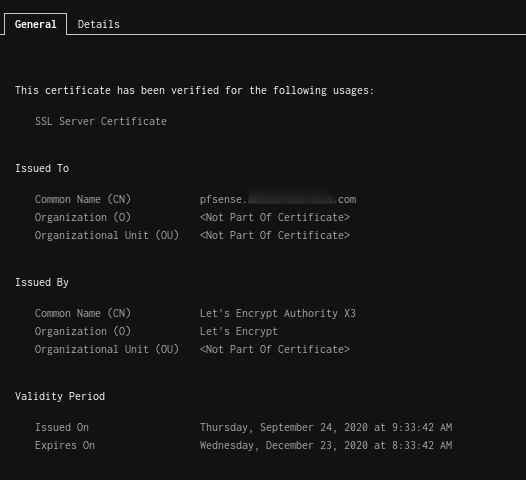
I checked the certificate and it's no longer the "Fake LE". It see the cert being generated from the Acme Prod server. So why is the browser still indicating that the page is "Not secure" and the Certificate is Invalid ?? Here's the certificate when I checked in the Certificate Viewer: (I have blurred my domain name)

in short, trying to access pfsense.localdomain, -- allows me to get in, but shows invalid certificate even though the certificate viewer shows LE Prod cert.
trying to access via pfsense.myfancydomain.com (after adding a host override in DNS resolver)-- shows me the red pfSense page indicating potential DNS rebind attack. However, the certificate shows up as valid for this URL.
How do I get the LE cert to work with pfSense ?
-
Set the hostname of the firewall to Hostname: pfsense Domain: myfancydomain.com in System > General or add pfsense.myfancydomain.com to the Alternate Hostnames in System > Advanced.
-
@Derelict I had my hostname already set correctly to pfsense. But I hadn't changed my domain name. After changing my domain name, it worked. Thanks.