Creating a new dashboard widget
-
@hulleyrob
This is a simple setup I use for a ping widget:
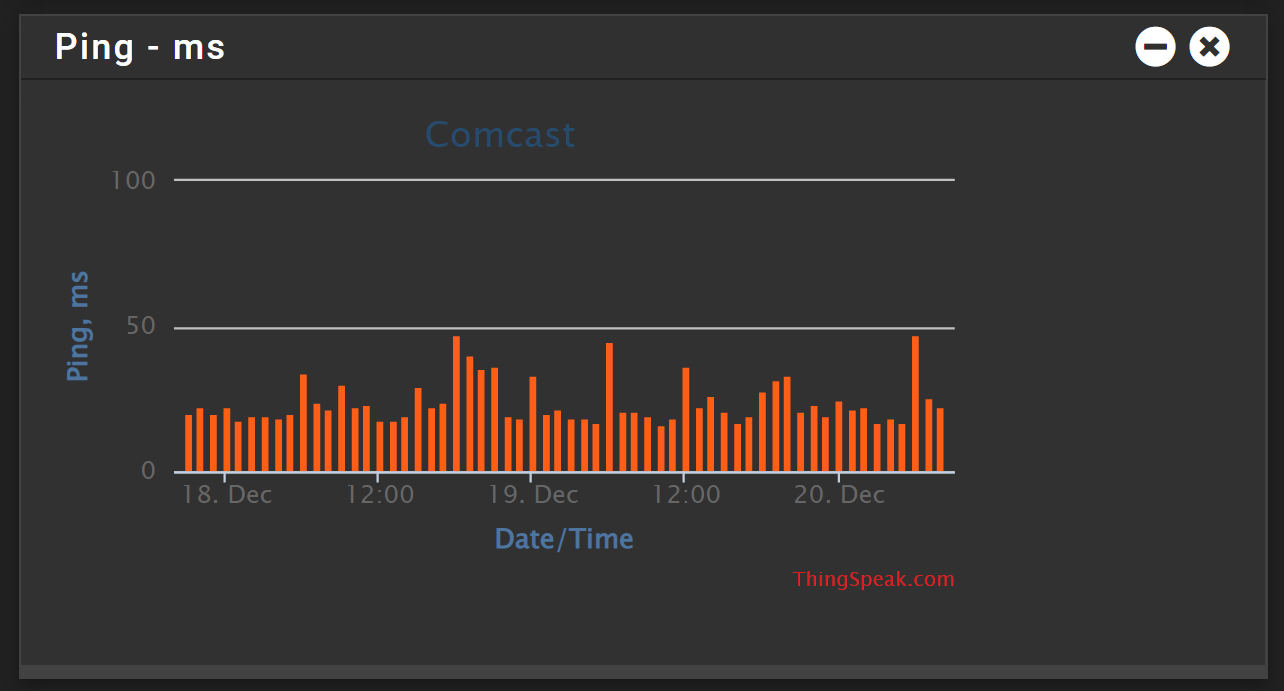
For the dashboard, PingTest.inc:<?php /* File : /usr/local/www/widgets/include/PingTest.inc * Author : Zak Ghani * Date : 10-03-2019 * * This software is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES * OR CONDITIONS OF ANY KIND, either express or implied. * */ $PingTest_title = gettext("Ping - ms"); ?>For the actual action, PingTest.widget.php:
<?php /* File : /usr/local/www/widgets/widgets/PingTest.widget.php * Author : Zak Ghani * Date : 10-03-2019 * * This software is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES * OR CONDITIONS OF ANY KIND, either express or implied. * * URL Choices : https://www.bing.com/widget/t/speedtest * https://www.measurementlab.net/p/ndt-ws.html * https://thingspeak.com/channels/738006 */ require_once("guiconfig.inc"); ?> <iframe src="https://thingspeak.com/channels/738006/charts/1?bgcolor=%23313131&color=%23ff5e18&dynamic=true&results=60&type=column&xaxis=Date/Time&yaxismax=100&yaxismin=0" width="553" height="260" frameborder="0" * width="498" * height="500" * frameborder="0" > </iframe>You can set the x-y labels, colors, window size, and other display attributes there. On my dashboard, looks like this:

-
@provels interesting hadn’t considered it being an iframe thanks.
-
@hulleyrob said in Creating a new dashboard widget:
@provels interesting hadn’t considered it being an iframe thanks.
Hey, I can barely spell www, so...
-
Well it wasn't easy took way longer that it should have and I ended up trying so many ways only to come across unsolvable problems but ive finally managed to make a daily traffic total widget. Could have probably done the same in python in under 10 minutes.
-
@hulleyrob said in Creating a new dashboard widget:
.... same in python in under 10 minutes
Because all the 'examples' (widgets already present) are written in PHP (and CSS, html, shell scripts, etc) doesn't mean you have to use PHP also.
On the other hand : most needed pfSense GUI and system functions are written PHP .....
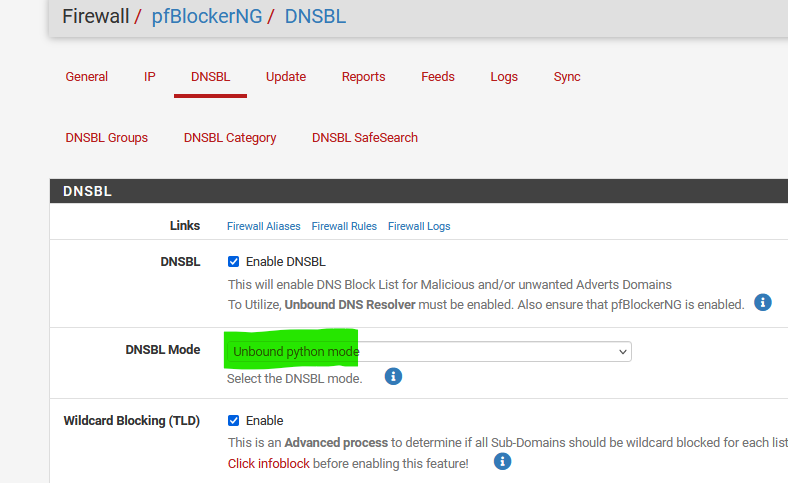
Remember pfBlockerng :
So, Python is there. What's stopping you ?
-
@hulleyrob said in Creating a new dashboard widget:
Well it wasn't easy took way longer that it should have and I ended up trying so many ways only to come across unsolvable problems but ive finally managed to make a daily traffic total widget. Could have probably done the same in python in under 10 minutes.
Can you share your widget? Thank you in advance.
-
@Viper_Rus Hey its pretty much bespoke to my needs and still needs some work to stop the double refresh Ajax issue which came after another 5 hours today but I could share what ive got/help you mod it to your needs if your looking for something similar?
-
It would be great if you showed what you got ;) I want it for myself too :) ("daily traffic total widget")
-
@Viper_Rus Ok Let me come up with something more generic for just the WAN interface and I will share the files and what I did.
I doubt I will have fixed the double refresh problem by then but it doesn't seem to cause major issues anyway. -
@Viper_Rus sent you the file and instructions in a DM. If that cut down version and instructions works we can share it with anyone else wanting the same thing. I will continue to work on another version and maybe one day if I have time it I can do a PR to the main repo.
-
@hulleyrob said in Creating a new dashboard widget:
Are there any tutorials for this or does someone know of a good starting point?
I want to create a widget that would show the current days totals from traffic totals stats page.
All the code should already be done in the php files but I have no idea how to go about running it to see what it already gets and what I need to do to filter out the data I want.
Seems like a simple thing but hopefully if I would use it other people would find it useful too.
Any help would be appreciated.
To begin building a widget that shows daily traffic totals from PHP files, you must first comprehend the PHP code that is currently in use and how the data is computed. For the widget, set up an HTML structure and apply CSS styling. Use JavaScript to asynchronously retrieve data from PHP so that the widget is updated dynamically. Verify locally that the PHP files are retrieving data properly. PHP should be modified if needed to support APIs. For a thorough overview, look for tutorials on HTML, CSS, JavaScript, and PHP. Install the widget on a server so that anyone can use it and maybe help others who are looking for a similar feature.