How change title from authentification page ?
-
Hello,
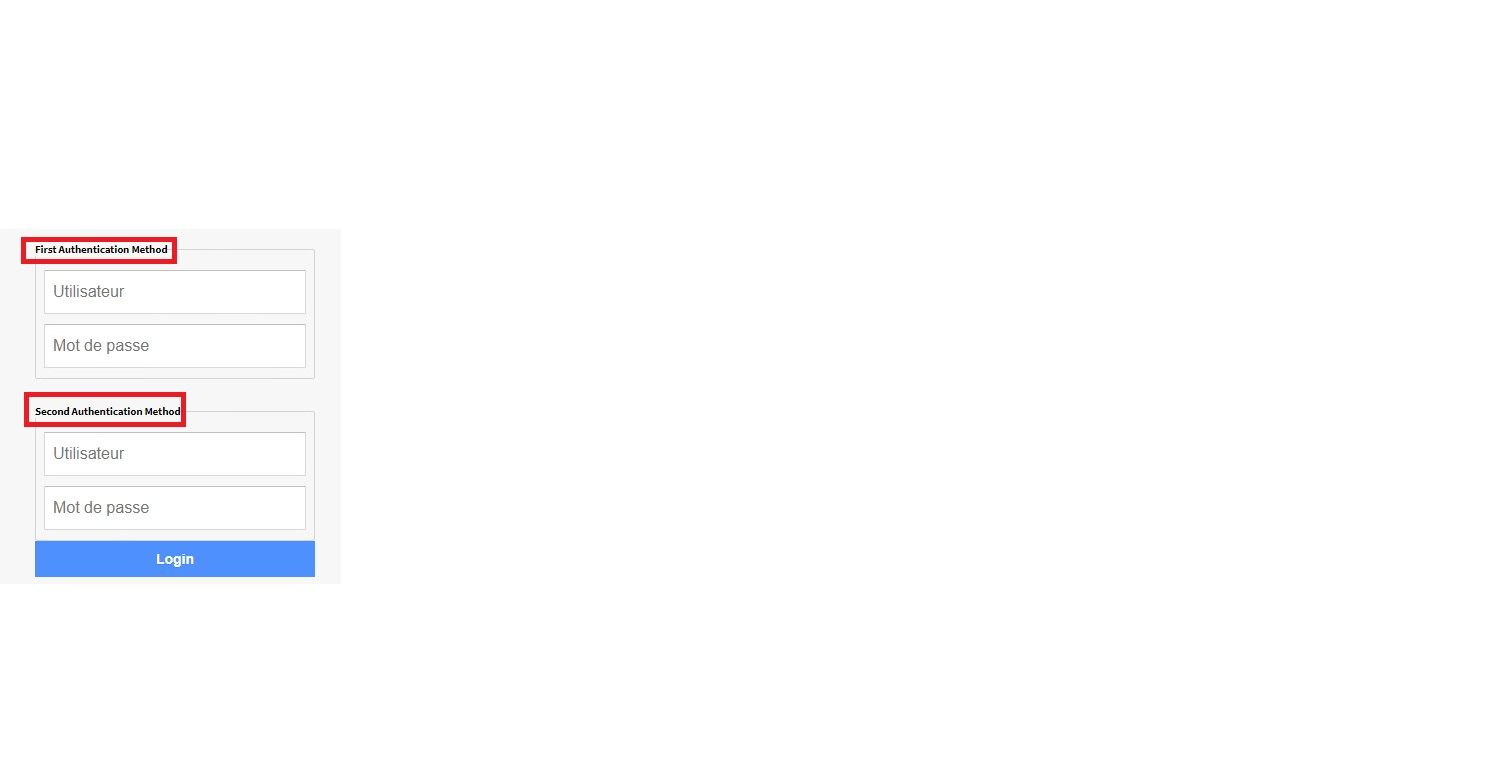
I would like change the page form captif portail : First Authentification Method and Second Authentifiaction Méthode.
It's possible? Wicht page could I modify?

Thanks for your help -
You can do that by using a custom login page: https://docs.netgate.com/pfsense/en/latest/captiveportal/configuration.html#html-page-contents
It looks like you might already be doing that if you have 2 factor login there.
-
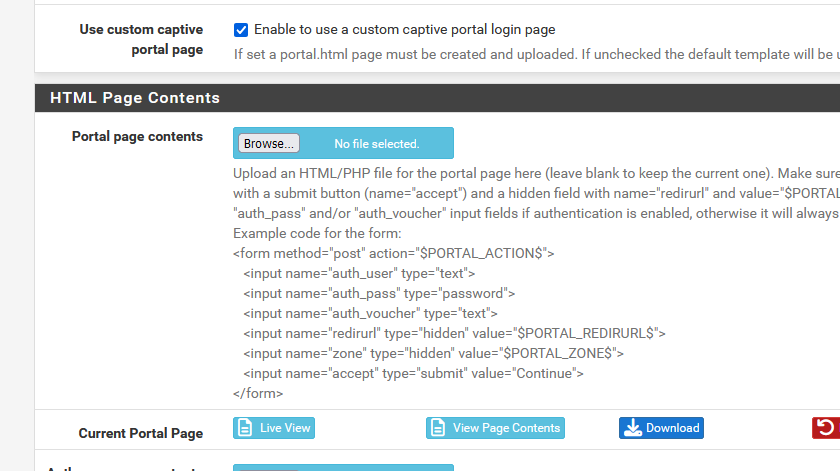
Check the "Use custom captive pprtal page' check box,

make a html - but you can also include PHP - page, that follow the guide lines shown in the snippet, and upload it.
Same thing is also possible for the "Auth error page contents" page - shown when the user entered wrong credentials (this page is also used a lot) and can be the same page with one more line.The "Logout page contents" is rarely used as no one allows web browser popus anymore.
-
@Gertjan said in How change title from authentification page ?:
Use custom captive pprtal page
Thank you for your response. This solution is complex to implement just to change a comment. I would have liked to know which page to modify
-
pfsense/src/etc/inc/captiveportal.inc
-
@Reidid said in How change title from authentification page ?:
pfsense/src/etc/inc/captiveportal.inc
In that file you can 'find' the original 'With love from Netgate' portal login html file.
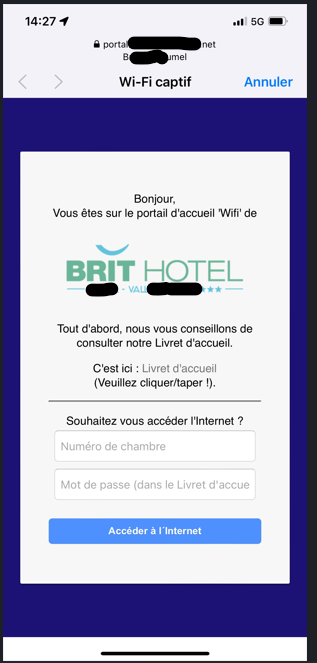
Here you have mine :<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html lang="fr-FR"> <head> <title>BHF</title> <meta name="viewport" content="width=device-width, user-scalable=no" /> <style> #content,.login,.login-card a,.login-card h1,.login-help{text-align:center}body,html{margin:0;padding:0;width:100%;height:100%;display:table}#content{font-family:'Source Sans Pro',sans-serif;background-color:#1C1275;background:{$bg_src};-webkit-background-size:cover;-moz-background-size:cover;-o-background-size:cover;background-size:cover;display:table-cell;vertical-align:middle}.login-card{padding:40px;width:280px;background-color:#F7F7F7;margin:100px auto 10px;border-radius:2px;box-shadow:0 2px 2px rgba(0,0,0,.3);overflow:hidden}.login-card h1{font-weight:400;font-size:2.3em;color:#1383c6}.login-card h1 span{color:#f26721}.login-card img{width:90%;height:90%}.login-card input[type=submit]{width:100%;display:block;margin-bottom:10px;position:relative}.login-card input[type=text],input[type=password]{height:44px;font-size:16px;width:100%;margin-bottom:10px;-webkit-appearance:none;background:#fff;border:1px solid #d9d9d9;border-top:1px solid silver;padding:0 8px;box-sizing:border-box;-moz-box-sizing:border-box}.login-card input[type=text]:hover,input[type=password]:hover{border:1px solid #b9b9b9;border-top:1px solid #a0a0a0;-moz-box-shadow:inset 0 1px 2px rgba(0,0,0,.1);-webkit-box-shadow:inset 0 1px 2px rgba(0,0,0,.1);box-shadow:inset 0 1px 2px rgba(0,0,0,.1)}.login{font-size:14px;font-family:Arial,sans-serif;font-weight:700;height:36px;padding:0 8px}.login-submit{-webkit-appearance:none;-moz-appearance:none;appearance:none;border:0;color:#fff;text-shadow:0 1px rgba(0,0,0,.1);background-color:#4d90fe}.login-submit:disabled{opacity:.6}.login-submit:hover{border:0;text-shadow:0 1px rgba(0,0,0,.3);background-color:#357ae8}.login-card a{text-decoration:none;color:#222;font-weight:400;display:inline-block;opacity:.6;transition:opacity ease .5s}.login-card a:hover{opacity:1}.login-help{width:100%;font-size:12px}.list{list-style-type:none;padding:0}.list__item{margin:0 0 .7rem;padding:0}label{display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;-webkit-box-align:center;-webkit-align-items:center;-ms-flex-align:center;align-items:center;text-align:left;font-size:14px;}input[type=checkbox]{-webkit-box-flex:0;-webkit-flex:none;-ms-flex:none;flex:none;margin-right:10px;float:left}@media screen and (max-width:450px){.login-card{width:70%!important}.login-card img{width:100%;height:100%}}textarea{width:66%;margin:auto;height:120px;max-height:120px;background-color:#f7f7f7;padding:20px}#terms{display:none;padding-top:100px;padding-bottom:300px;}.auth_source{padding:20px 8px 0px 8px; margin-top: -2em; border-radius: 2px; }.auth_head{background-color:#f7f7f7;display:inline-block;}.auth_head_div{text-align:left;}#error-message{text-align:left;color:#ff3e3e;font-style:italic;} </style> </head> <body> <div id="content"> <div class="login-card" style="text-align:center; margin:0 auto;"> <form method="post" action="$PORTAL_ACTION$"> <p>Bonjour, <br />Vous êtes sur le portail d'accueil 'Wifi' de</p> <a href="http://www.bhf.tld/" ><img src="captiveportal-nvxx-logo.png" width="200%" alt="BHF Logo" ></a> <p>Tout d'abord, nous vous <g>conseillons</g> de consulter notre Livret d'accueil.</p> <p>C'est ici : <a href="ROOM-DIRECTORY-BH-FUMEL.pdf?zone=$PORTAL_ZONE$">Livret d'accueil</a><br /> (Veuillez cliquer/taper !).</p> <hr> <p>Souhaitez vous accéder l'Internet ?</p> <div class="auth_source"> <input name="auth_user" id="auth_user" type="text" size="12" maxlength="10" value="#USERNAME#" placeholder="Numéro de chambre"/> <input name="auth_pass" type="text" size="12" maxlength="10" value="#PASSWORD#" placeholder="Mot de passe (dans le Livret d'accueil !) "/> </div> <input name="redirurl" type="hidden" value="$PORTAL_REDIRURL$" /> <input name="zone" type="hidden" value="$PORTAL_ZONE$" /> <p><input name='accept' type='submit' class='login login-submit' value='Accéder à l´Internet' /></p> <?php global $config, $cpzone; if(isset($config['voucher'][$cpzone]['enable'])) { ?> <p><input name="auth_voucher" type="text" value="#VOUCHER#"/></p> <?php } ?> </form> </div> </div> </body> </html>Big surpise, no ?
It's the thing you've been looking at half a billion times in your live.
It's just html.Here it is adapted (honestly stolen ^^) from what I've found in pfSense :