Multiple instances of repeatable
-
Hi all,
Is there any standard way to have two or more class repeatable on a page without descending into custom javascript? There is an example below.
The Delete buttons work as expected, and deletes the associated line regardless of which section it is in. However the Add button in both sections always adds entries to the second section only.
I would appreciate any guidance anyone can offer.
Thanks
<?php require("guiconfig.inc"); $pgtitle = array(gettext("Services"), gettext("Testing")); include("head.inc"); $list1 = array(array('name' => 'item1'), array('name' => 'item2')); $list2 = array(array('name' => 'item3'), array('name' => 'item4')); // First input form $form = new Form; $section = new Form_Section('section 1'); $array_count = count($list1); $counter = 0; foreach ($list1 as $item) { $name = $item['name']; $group = new Form_Group($counter == 0 ? 'List:' : ''); $group->addClass('repeatable'); $group->add(new Form_Input( 'list_1' . $counter, 'Name', 'text', $name )); $group->add(new Form_Button( 'deleterow_1' . $counter, 'Delete', null, 'fa-solid fa-trash-can' ))->addClass('btn-warning')->setWidth(4); $section->add($group); $counter++; } $group = new Form_Group(null); $group->add(new Form_Button( 'addrow_1', 'Add List Entry', null, 'fa-solid fa-plus' ))->addClass('btn-success addbtn'); $section->add($group); $form->add($section); // Second input form $section = new Form_Section('section 2'); $array_count = count($list2); $counter = 0; foreach ($list2 as $item) { $name = $item['name']; $group = new Form_Group($counter == 0 ? 'List:' : ''); $group->addClass('repeatable'); $group->add(new Form_Input( 'list_2' . $counter, 'Name', 'text', $name )); $group->add(new Form_Button( 'deleterow_2' . $counter, 'Delete', null, 'fa-solid fa-trash-can' ))->addClass('btn-warning')->setWidth(4); $section->add($group); $counter++; } $group = new Form_Group(null); $group->add(new Form_Button( 'addrow_2', 'Add List Entry', null, 'fa-solid fa-plus' ))->addClass('btn-success addbtn'); $section->add($group); $form->add($section); print($form); ?> <?php include("foot.inc"); -
It doesn't seem like pfSenseHelpers.js was made with that support, so javascript it'd be. I'm not sure what the goal is, but perhaps it's worth trying to present the info in a different way?
-
@marcosm said in Multiple instances of repeatable:
I'm not sure what the goal is, but perhaps it's worth trying to present the info in a different way?
I've considered it. Even considered creating separate pages for each. But this seemed to be a bit too much, given that there often would be little else on the page.
The input is an array of arbitrary domain labels. I could take them as a single text input of a comma separated list, but this doesn't seem convenient to the user, especially when it's reported that one of the entries isn't a valid domain name. Hard to search for it and edit in a single long list.
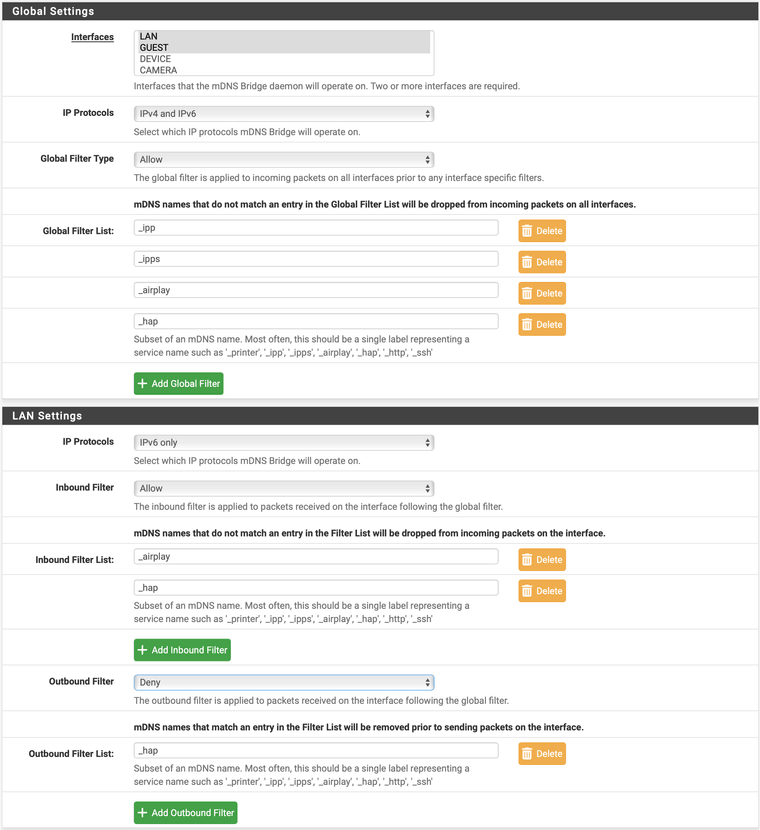
Here is an example of the interface with all the options being used in an interface section:

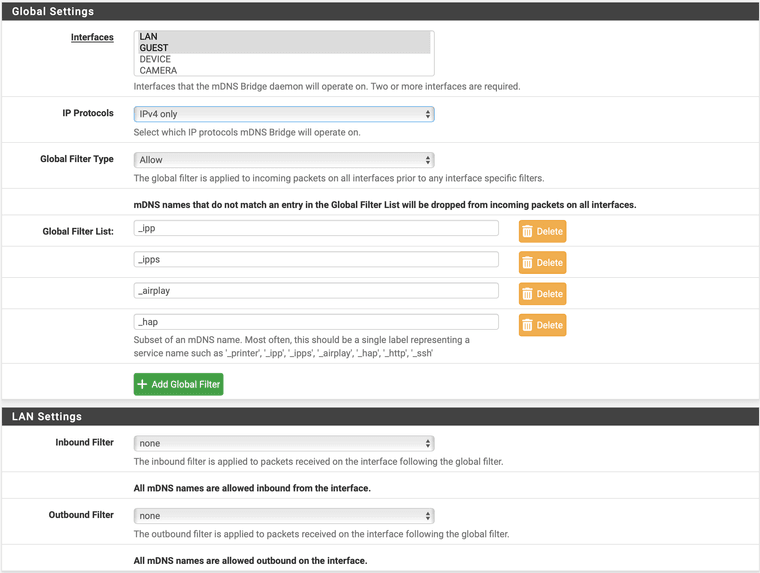
While that may seem like sufficient information to justify a page for the interface, frequently there will be very little show. Here's an example of that:

-
Sounds like it'd be best to go with a single input field for each section. It could be a comma-separated single-line field, or a line-separated text box that is base64-encoded in the config.
-
@marcosm said in Multiple instances of repeatable:
Sounds like it'd be best to go with a single input field for each section.
Yea, I think you're right. Enhancing the javascript could end up as a lifelong project for me.